La sémantique des balises
Le (X)HTML définit tout un tas de balises. Chacune de ces balises sont destinées à indiquer la nature du contenu qu'elles encadrent. (C'est le cas pour la version strict du HTML et XHTML, les autres versions ayant d'autres balises pour spécifier l'apparence du contenu). C'est ce qu'on appelle la sémantique.
Nous avons ainsi des balises pour indiquer un titre (h1, h2...) ; des balises
pour indiquer des listes (ul, ol,...) ; des balises pour indiquer
un paragraphe (p), une citation (blockquote), un tableau de données (table),
un bloc regroupant plusieurs contenus (div) etc..
Pourquoi est-ce si important ?
Respecter la sémantique des balises, donc encadrer un contenu avec la balise adéquate, permet tout d'abord, de structurer le document correctement, indépendamment de la forme qu'il va prendre. Ceci permet aux programmes qui traiteront l'information contenue dans la page, de l'interpréter correctement, et donc de l'utiliser comme il se doit.
Vous n'en n'avez peut-être pas conscience, mais les types de ces programmes sont nombreux : les navigateurs classiques bien sûr, mais aussi les robots d'indexation des moteurs de recherche, les lecteurs à synthèse vocale pour les mal-voyants, les plages brailles etc... On peut imaginer aussi avoir besoin de développer en interne, dans une société, des programmes pour extraire certaines informations dans les pages pour y appliquer un traitement quelconque.
Prenons l'exemple des titres. On voit trop souvent ceux-ci se terminer par une balise
br ou inclus dans un simple paragraphe p. Il se trouve alors que du point de vue des logiciels,
ces titres sont noyés dans le reste de la page. Rien ne peut les distinguer
d'un simple paragraphe. Alors qu'en les encadrant par une balise de titre comme h1, oui.
Les navigateurs afficheront le texte encadré par cette balise avec un rendu par défaut
(caractères plus grand, plus gras) qui permettra de le dissocier du reste. Les robots d'indexation
pourront indexer les mots des titres avec un coefficient de pertinence plus important par exemple, par rapport
à ceux des paragraphes. Les logiciels de synthèse vocal pourront lire le titre avec une intonation différente
du reste du texte, comme vous le faites quand vous lisez à voix haute.
Et cette exemple avec les titres est valable pour toutes les balises.
Cela rend ainsi les pages accessibles à tous les outils de navigations et par conséquence, à tout le monde ! N'est-ce pas le but recherché quand vous publiez un document sur le web ?
Un exemple avec Lynx
Qu'est ce que Lynx ?
Lynx est un navigateur "texte" trés connu dans le monde Unix (il existe aussi pour d'autres plateformes telles que Windows). On entend par navigateur texte, un navigateur qui affiche le contenu d'une page en mode texte, sans aucun rendu graphique. Ils permettent de surfer sur un écran non graphique ou au travers d'une console (trés utile lorsqu'on travail sur des serveurs qui ne disposent pas d'interface graphique, et que l'on veut aller sur des sites pour récupérer des mises à jour, de l'aide etc...).
Ainsi, un navigateur texte :
- Ne tient pas compte des feuilles de style, des balises de formatage (
font..), ni des attributs de formatage (color,bgcolor...) - affiche tout avec une unique fonte, une unique taille de caractère
- ne peut respecter les espacements artificiels réalisés avec des images vides ou ceux indiqués par des attributs
comme
cellpadding,cellspacing... - définit ses propres couleurs pour chaque type de balise (paramétrable par l'internaute)
- Affiche tout le contenu de la page de façon linéaire
- etc
Pourquoi Lynx ?
Du fait qu'il ne tient pas compte de la présentation, l'affichage dans lynx permet de se faire une idée de comment est "vu" votre site par d'autres types de media qu'un navigateur classique. On peut ainsi mieux se rendre compte de ce que peut analyser un robot d'indexation, de ce que peut "lire" un logiciel de synthèse vocale, dece que restitue une plage braille à un aveugle.
Ce qu'on voit à travers lynx
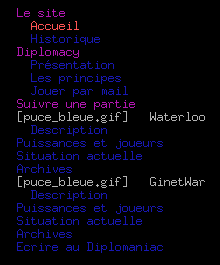
Prenons l'exemple de menu du site evoqué dans le tutoriel : avec l'ancienne page, il s'agit d'items de menu placés
dans des cellules de tableaux, avec des images servant de puce. Sur un navigateur texte, cela va donner ceci :

On le voit, on n'obtient pas forcément un bon résultat. Les informations sont un peu désorganisées,
on a du mal à voir la structure du texte, ce qui rend son interprétation difficile .
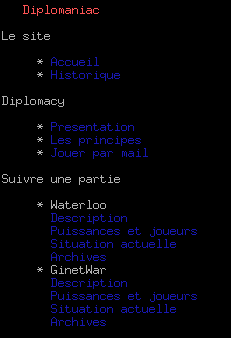
Par contre si on utilise les balises HTML dans leur bon contexte,
le navigateur va afficher le texte avec des indentations et couleurs spécifiques, montrant donc mieux
la nature du contenu. En utilisant ul et li pour notre menu (et h1 pour les titres de menus),
on va donc avoir une vrai liste, avec des puces, des indentations, des espacements :
le menu ressemble à un menu.

C'est mieux non ? Non seulement le texte est plus lisible, mais en plus il sera mieux interpreté par les autres médias. De plus, en regardant la source, le code HTML est beaucoup plus clair, plus concis, ce qui apporte des avantages non négligeables : maintenance et modifications aisées, page plus légère donc téléchargement plus rapide et économie de bande passante du serveur (plus de gens peuvent se connecter en même temps).
Le plus beau dans tout ça, c'est que cela ne change pratiquement pas l'aspect sur un navigateur classique, grâce à l'utilisation de feuilles de styles !