
En théorie, il est possible d'utiliser n'importe quel style CSS1 sur les boutons, comme ceux concernant les bordures, les background, les polices de caractères etc. Malheureusement, tout les navigateurs un peu vieux ne les supportent sur les boutons. Voyons tout de même ce que cela peut donner.
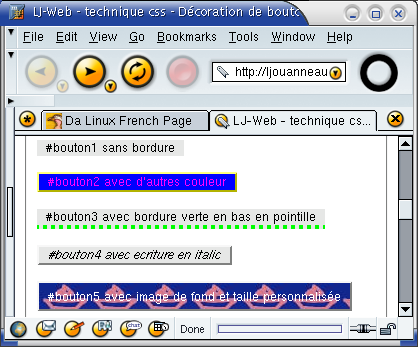
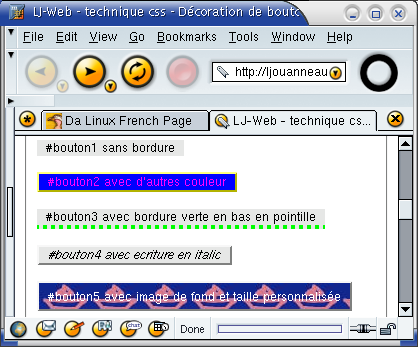
Vous devriez obtenir ceci :

La feuille de style est la suivante :
#bouton1{
border-style : none;
}
#bouton2{
color:#FF00FF;
background-color:#0000FF;
border-color:#FFFF00 ;
}
#bouton3{
border:0px;
border-bottom: dotted 4px #00FF00;
}
#bouton4{
font-style: italic;
}
#bouton5{
background-image:url('bouton.jpg');
color:#FFFFFF;
height:30px;
}