
column-count indique de découper une boîte en trois colonnes.column-gap indique la largeur de séparation entre deux colonnes.column-width indique la largeur de chaque colonnes.à noter que le contenu de la boîte est reparti dans les colonnes, et s'adapte selon la largeur des colonnes et de la boîte.
Voici les styles appliqués dans l'exemple. Comme pour le moment (juillet 2005), seul DeerPark (et donc prochainement Firefox 1.5) a un support équivalent de ces styles, mais sous un nom propriétaire, nous utilisons donc les styles du support de Firefox.
#boite {
-moz-column-count:3;
-moz-column-gap:2em;
-moz-column-width:auto;
background:#f9f9f9;
text-align:justify;
}
#boite::-moz-column-content
{
padding:2em;
border:1px solid black;
background:#f0f0f0;
}
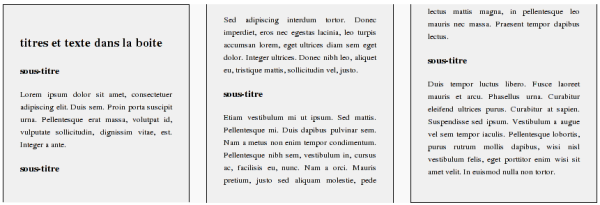
Exemple :
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis sem. Proin porta suscipit urna. Pellentesque erat massa, volutpat id, vulputate sollicitudin, dignissim vitae, est. Integer a ante.
Sed adipiscing interdum tortor. Donec imperdiet, eros nec egestas lacinia, leo turpis accumsan lorem, eget ultrices diam sem eget dolor. Integer ultrices. Donec nibh leo, aliquet eu, tristique mattis, sollicitudin vel, justo.
Etiam vestibulum mi ut ipsum. Sed mattis. Pellentesque mi. Duis dapibus pulvinar sem. Nam a metus non enim tempor condimentum. Pellentesque nibh sem, vestibulum in, cursus ac, facilisis eu, nunc. Nam a orci. Mauris pretium, justo sed aliquam molestie, pede lectus mattis magna, in pellentesque leo mauris nec massa. Praesent tempor dapibus lectus.
Duis tempor luctus libero. Fusce laoreet mauris et arcu. Phasellus urna. Curabitur eleifend ultrices purus. Curabitur at sapien. Suspendisse sed ipsum. Vestibulum a augue vel sem tempor iaculis. Pellentesque lobortis, purus rutrum mollis dapibus, wisi nisl vestibulum felis, eget porttitor enim wisi sit amet velit. In euismod nulla non tortor.
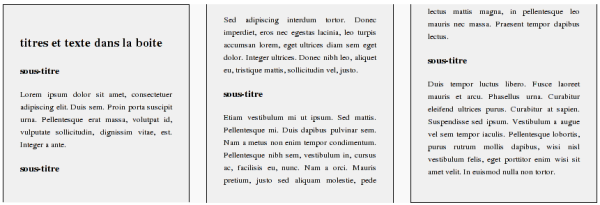
Vous devriez obtenir un design équivalent : 
Remarquez comment le contenu s'adapte quand on redimensionne la fenêtre du navigateur :
